How Alternative Text Boosts AI Accuracy and Accessibility
Feb 12, 2025

From day one, Customer Support Knowledge Bases have been focused on helping your end users and customers self-serve.
In recent years, they’ve also taken on a new critical role: serving as a context source for AI. But, because your KB is optimized first and foremost for human customer use, you might find yourself in a situation where AI isn’t quite as accurate as it could be.
Through the research we’ve done at Stylo over the past two years, and especially for the new Stylo Scorecard, we discovered that AI response quality drops by more than 8% when alternative text (alt text) is missing or nonsensical.
So why does this happen?
Most LLM and AI tools won’t parse images unless specifically instructed, and even then, they can miss the mark.
Proper alt text is able to effectively bridge the context gap by explaining what’s in a screenshot - something AI can’t easily interpret on its own.
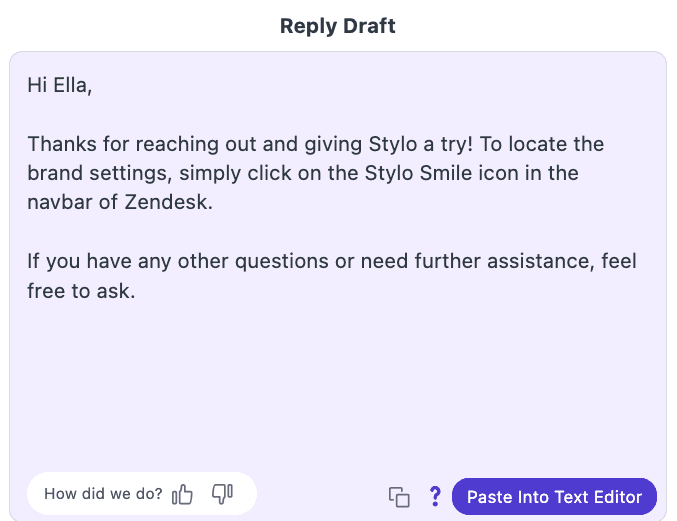
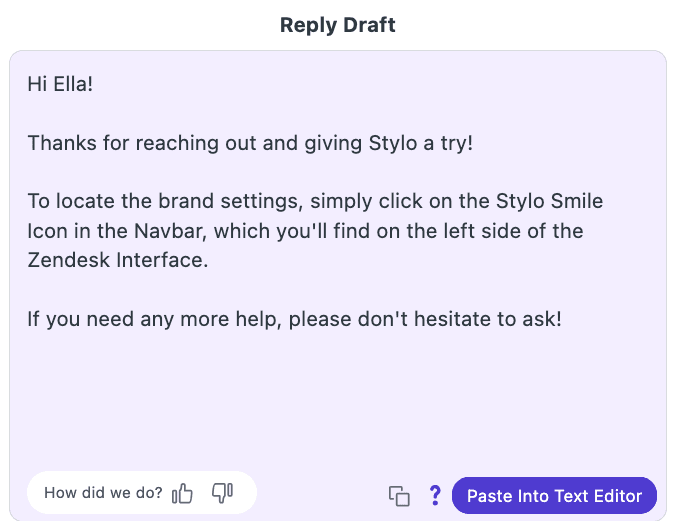
Take the below example responses, generated by Stylo Assist, for a customer trying to locate their Brand Settings page.

In our Knowledge Base article, we instruct the user to access the Navbar. But the user might not realize that Zendesk’s navbar is on the left side, not on the top. Plus, the Stylo Smile icon appears in both places, which could cause further confusion.
In the response below, the screenshot in the article Stylo used to generate the response from had the alt text, “Screenshot 1-12-25 - Home - Stylo.”. Not super helpful.

For the response below, the images alt text reads, “Screenshot highlighting the Stylo Admin Settings, accessible by clicking the smile icon on the left side of the Zendesk interface.”

That small (but meaningful) change gives the AI the exact context it needs to respond accurately.
If you want to learn more about updating your alt text in your Zendesk Help Center, check out the quick doc here. And if you want to see how to improve your Zendesk Knowledge Base across the board, book a meeting to get access to your free Stylo Scorecard!